Datacenter > Options > Tag Style Override는 Web UI에 표시되는 태그의 모양, 표시 순서, 색상 등을 정의합니다.
설정 방법
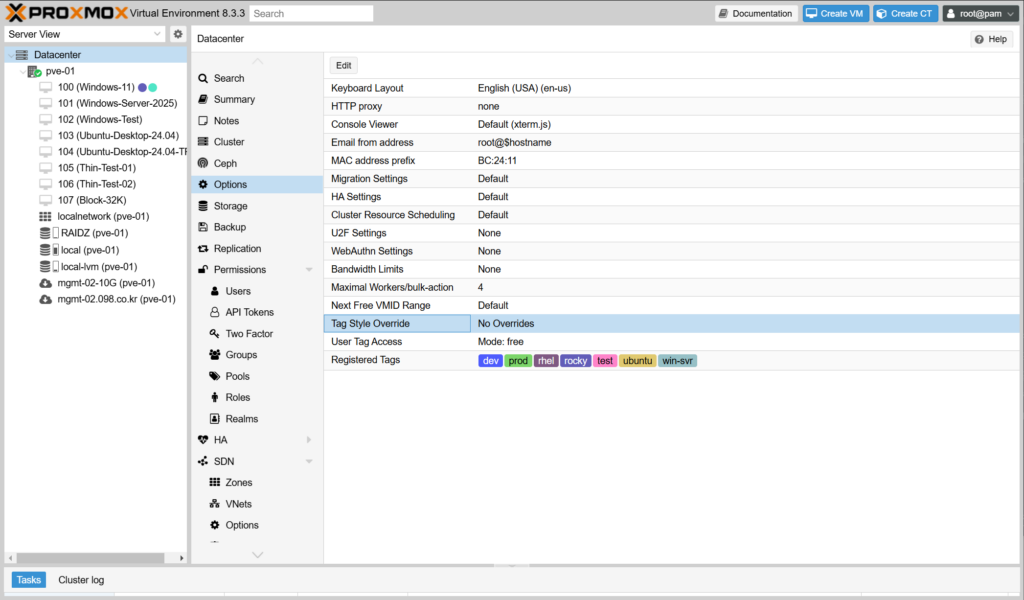
(1) Datacenter를 선택합니다.
(2) Options를 선택합니다.
(3) Tag Style Override을 선택합니다.
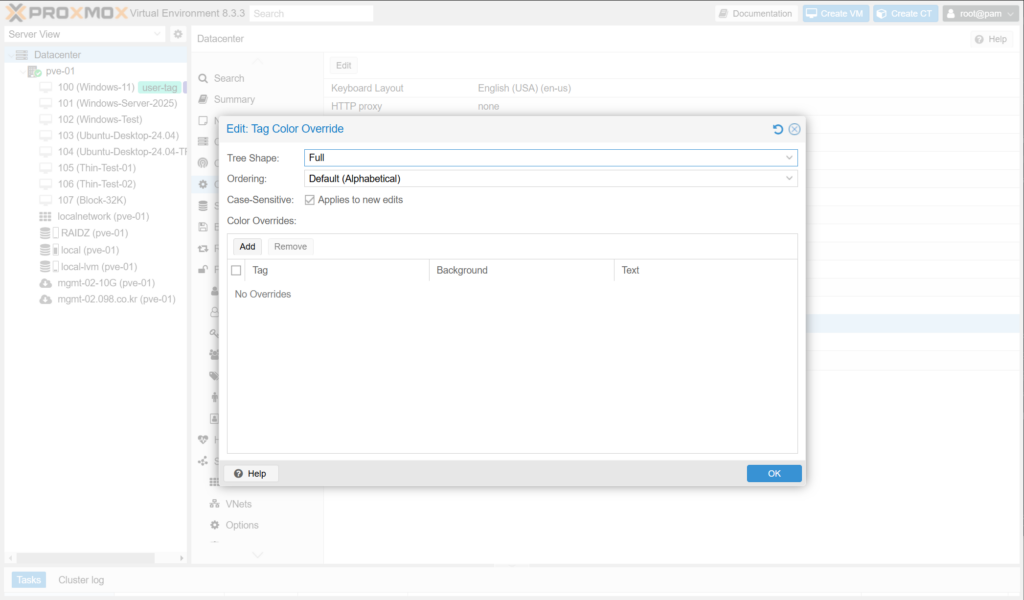
(4) Edit 단추를 클릭합니다.

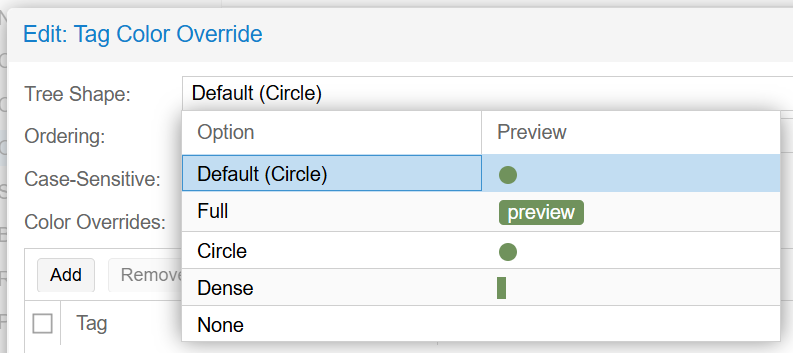
(5) Tree Shape는 그림과 같이 태그가 표시되는 모양을 지정합니다. 기본값은 Circle 입니다. none을 선택하면 태그가 표시되지 않습니다.

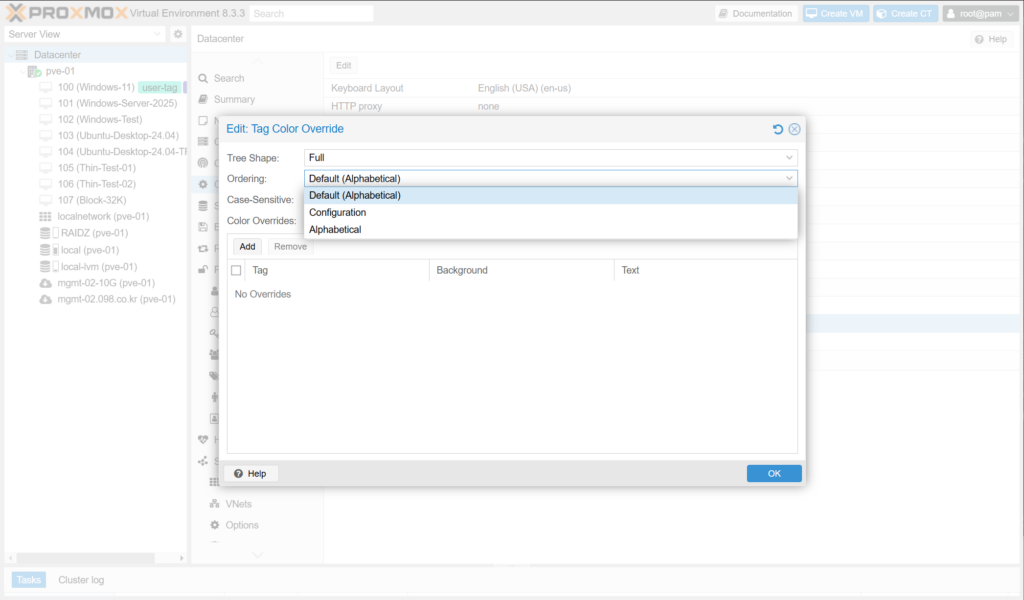
(6) Ordeing은 태그가 표시되는 순서를 지정합니다. 기본값은 알파벳 순서입니다. Configuration을 선택하면 태그가 표시되는 순서를 사용자가 Web UI에서 임의로 지정할 수 있습니다.

(7) Case-Sensitive는 대소문자 구분 여부를 지정합니다. 체크하면 새로 편집하는 것 부터 대소문자를 구분합니다. 기본값은 구분하지 않습니다.

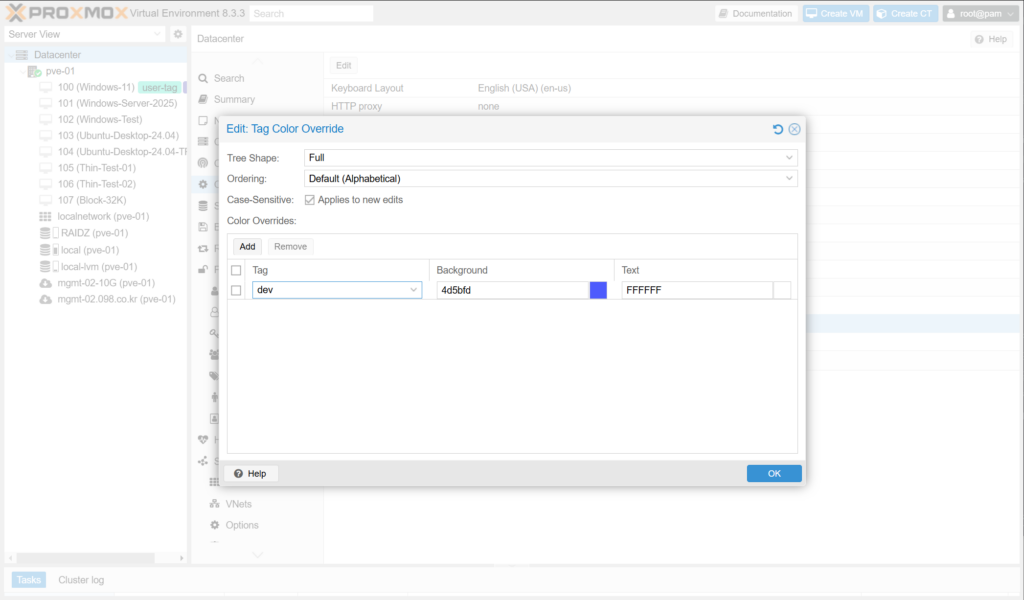
Color Overrides는 각 태그마다 배경색(Background), 글자색(Text)을 지정합니다.
(9) Add 단추를 클릭합니다. Tag, Background, Text를 지정합니다.
(10) 모든 항목 설정을 다 했으면 OK 단추를 클릭합니다.